Introducción – Google PageSpeed Insights 2025
En el vertiginoso mundo del marketing digital y el eCommerce, especialmente en el creciente mercado hispanohablante, la velocidad de tu página web ya no es un lujo, sino una necesidad imperiosa. Imagina entrar a una tienda en un centro comercial con decenas de opciones, y que al entrar a una de ellas, te hagan esperar minutos para ser atendido por un vendedor; lo más probable es que te marches frustrado y explores otras tiendas. Lo mismo ocurre con tu sitio web: si tarda en cargar, los usuarios simplemente cerrarán la ventana y se irán a la competencia. Es así de simple.
La velocidad de carga no solo afecta drásticamente la experiencia del usuario (UX), sino que también es un factor crucial en el posicionamiento SEO (Search Engine Optimization). Google lo ha dejado claro en múltiples ocasiones: una web rápida tiene muchísimas más posibilidades de aparecer en los primeros resultados de búsqueda. En un mundo donde la atención del usuario es un bien escaso y la competencia online es feroz, cada segundo cuenta.
Esta completa guía te adentra en el complejo pero fascinante mundo de Google PageSpeed Insights 2025, la herramienta gratuita de Google para analizar y optimizar la velocidad de tu sitio web. En 2025, con las constantes nuevas actualizaciones y algoritmos cada vez más sofisticados, dominar esta herramienta será fundamental para el éxito de tu estrategia digital. Prepárate para descubrir cómo puedes transformar tu web en una máquina de conversiones gracias a una velocidad de carga optimizada, que no solo complacerá a Google, sino que también deleitará a tus usuarios.
¿Qué es Google PageSpeed Insights en 2025?
Definición y propósito
Google PageSpeed Insights es mucho más que una simple herramienta; es un aliado estratégico para cualquier persona que se tome en serio el rendimiento web. Es una herramienta online gratuita que evalúa el rendimiento de tu página web tanto en dispositivos móviles como de escritorio, simulando la experiencia real de tus usuarios. Su propósito principal es ofrecerte un análisis detallado de la velocidad de carga y proporcionar recomendaciones específicas y personalizadas para mejorarla. No se trata solo de un número frío en una pantalla, sino de un diagnóstico completo y comprensible que te ayuda a entender qué aspectos específicos de tu web están ralentizando la experiencia del usuario, desde imágenes pesadas hasta código ineficiente.
Historia y evolución
La historia de PageSpeed Insights es la historia de la evolución del propio internet y las prioridades de Google. Desde sus humildes inicios, se centraba en ofrecer consejos básicos de optimización, como la compresión de imágenes y la minificación de código. Con el tiempo, Google ha integrado métricas más complejas y ha refinado la herramienta para reflejar la creciente importancia de la experiencia del usuario y la relevancia móvil. La incorporación de los Core Web Vitals (LCP, INP, CLS) ha sido un punto de inflexión, convirtiendo a PageSpeed Insights en una herramienta esencial para cualquier profesional del SEO que quiera estar al día y cumplir con los estándares de Google. Cada actualización ha reflejado los cambios en los algoritmos de búsqueda y la evolución de las tecnologías web.
Comparación con otras herramientas
El mercado de herramientas para medir la velocidad web es amplio: GTmetrix, WebPageTest y Lighthouse compiten por la atención. Cada una tiene fortalezas y debilidades, y la elección depende de las necesidades. GTmetrix ofrece informes detallados y personalizables para profundizar en aspectos técnicos.
WebPageTest simula ubicaciones y navegadores, crucial para entender la experiencia de usuarios globales. PageSpeed Insights destaca por su integración con Google y su enfoque en los Core Web Vitals. Aunque a veces críptica, su peso en la optimización para Google la hace indispensable.
Novedades de Google PageSpeed Insights en 2025
Actualizaciones recientes y nuevas funcionalidades
En 2025, Google PageSpeed Insights continúa evolucionando a un ritmo vertiginoso para adaptarse a las nuevas tecnologías y las cambiantes tendencias del diseño web. Se esperan mejoras significativas en la precisión de las métricas, gracias a algoritmos de análisis más sofisticados y a la incorporación de datos en tiempo real. Además, se anticipan nuevas funcionalidades innovadoras para analizar en detalle el impacto de las animaciones complejas, los videos de alta resolución y otros elementos interactivos en la velocidad de carga, permitiendo a los desarrolladores optimizar estos elementos sin sacrificar la experiencia del usuario. La inteligencia artificial y el aprendizaje automático jugarán un papel cada vez más importante en la detección y resolución de problemas de rendimiento.
Integración y mejoras en Core Web Vitals
Los Core Web Vitals (LCP, INP, CLS) seguirán siendo cruciales en 2025, consolidándose como los pilares fundamentales de la evaluación de la experiencia del usuario. Se espera que Google refine aún más estas métricas, basándose en datos más precisos y en una comprensión más profunda del comportamiento del usuario. Además, es muy probable que se introduzcan nuevas métricas innovadoras para evaluar aspectos específicos de la experiencia del usuario que actualmente no se miden adecuadamente, como la suavidad de las transiciones entre páginas o la estabilidad visual durante la navegación con elementos dinámicos que se cargan a medida que el usuario interactúa con la página.
Largest Contentful Paint (LCP)
Mide el tiempo exacto que tarda en cargarse el elemento más grande visible en la ventana del navegador, ya sea una imagen, un video o un bloque de texto. Un LCP rápido (idealmente menor a 2.5 segundos) es fundamental para una buena primera impresión y para evitar que los usuarios abandonen la página antes de que se cargue por completo.
Interaction to Next Paint (INP)
Mide la latencia de todas las interacciones que realiza un usuario con la página (por ejemplo, clics, pulsaciones de teclado, toques en la pantalla) y reporta la interacción más larga que se produce durante la visita. Un INP bajo (idealmente inferior a 200 milisegundos) garantiza una buena capacidad de respuesta a lo largo de toda la sesión del usuario, proporcionando una experiencia fluida y minimizando la frustración.
Cumulative Layout Shift (CLS)
Mide la estabilidad visual de la página, cuantificando la cantidad de cambios inesperados en el diseño que ocurren mientras la página se está cargando. Un CLS bajo (menor a 0.1) evita cambios repentinos en la posición de los elementos que puedan interrumpir la lectura, hacer que los usuarios hagan clic en el lugar equivocado o simplemente generar una sensación de desorden y falta de profesionalismo.
Impacto en el análisis y optimización web
Estas novedades tendrán un impacto transformador en la forma en que analizamos y optimizamos las páginas web. Ya no bastará con optimizar el tamaño de las imágenes o minimizar el código; tendremos que adoptar un enfoque holístico que priorice la experiencia del usuario en su conjunto. Tendremos que asegurarnos de que la página cargue rápidamente, responda de manera fluida a las interacciones, se mantenga visualmente estable y ofrezca una experiencia coherente y agradable en todos los dispositivos y navegadores. Esto requerirá una mayor colaboración entre diseñadores, desarrolladores y marketers, así como una comprensión más profunda de las necesidades y expectativas de los usuarios.
Cómo analizar tu sitio web con PageSpeed Insights en 2025
Guía paso a paso para realizar un análisis
En 2025, analizar tu sitio web con Google PageSpeed Insights es un proceso increíblemente sencillo que puedes completar en cuestión de segundos:
- Accede a la herramienta: Abre tu navegador web favorito y visita la página oficial de Google PageSpeed Insights.
- Introduce la URL: En el campo de texto claramente visible, introduce la dirección web completa de la página específica que deseas analizar. Asegúrate de incluir el protocolo (http:// o https://) y cualquier subdominio relevante.
- Haz clic en «Analizar»: Tras introducir la URL, haz clic en «Analizar» y espera. El proceso tarda entre 30 segundos y un minuto, según la complejidad de la página y la carga de servidores de Google.
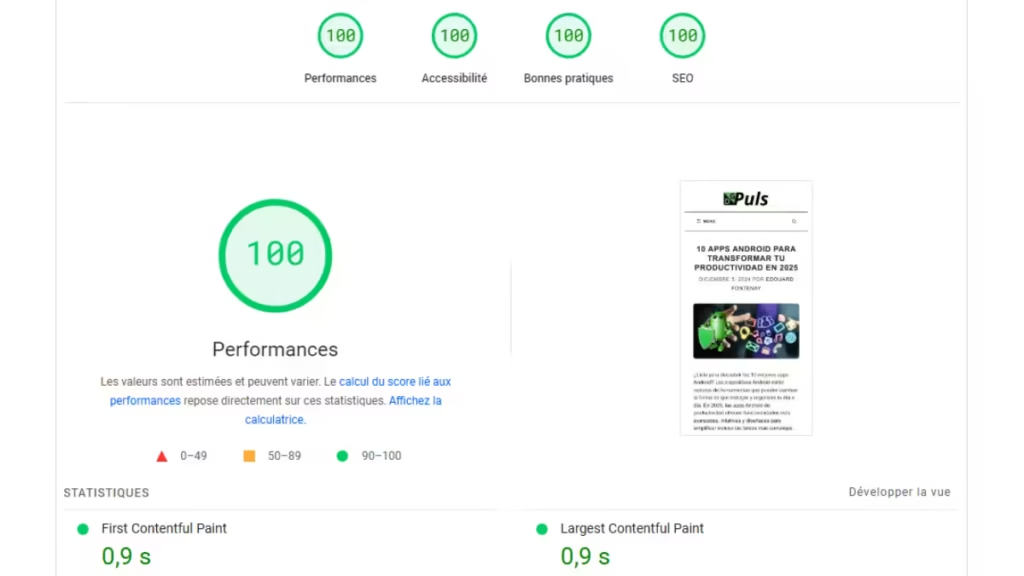
- Revisa los resultados: Una vez finalizado el análisis, PageSpeed Insights te mostrará una puntuación de rendimiento tanto para dispositivos móviles como para ordenadores de escritorio, utilizando una escala del 0 al 100. Una puntuación más alta indica un mejor rendimiento. Además, la herramienta te proporcionará una serie de recomendaciones específicas y detalladas para mejorar la velocidad de carga, clasificadas por prioridad y gravedad.

Interpretación de las métricas clave
PageSpeed Insights te proporciona una avalancha de información, pero es crucial saber cómo interpretar correctamente las métricas clave para poder tomar decisiones informadas y priorizar tus esfuerzos de optimización:
- Puntuación general: Esta puntuación es un indicador general del rendimiento de tu página web, pero no es el único factor a tener en cuenta. Una puntuación alta (90-100) indica un excelente rendimiento, mientras que una puntuación media (50-89) sugiere que hay margen de mejora, y una puntuación baja (0-49) indica que necesitas realizar optimizaciones significativas.
- Core Web Vitals: Como hemos mencionado anteriormente, estas métricas son absolutamente cruciales para evaluar la experiencia del usuario. Presta especial atención a las recomendaciones de PageSpeed Insights para mejorar el LCP, INP y CLS, ya que estos factores tienen un impacto directo en el SEO y en la satisfacción de tus usuarios.
- Oportunidades: Esta sección te muestra las áreas específicas donde puedes mejorar el rendimiento de tu página web, ofreciéndote sugerencias prácticas y accionables. Por ejemplo, optimiza imágenes reduciendo su tamaño o usando formatos eficientes, minimiza CSS y JavaScript eliminando espacios innecesarios, o habilita la compresión Gzip para reducir el tamaño de archivos.
- Diagnósticos: Esta sección te proporciona información más detallada sobre los problemas de rendimiento de tu página web, permitiéndote identificar las causas subyacentes de la lentitud. Por ejemplo, puedes ver si tu servidor está tardando demasiado en responder a las solicitudes del navegador, si estás utilizando imágenes demasiado grandes que tardan en cargarse, o si tienes demasiados scripts de terceros que están bloqueando el renderizado de la página.
Ejemplos prácticos y casos de estudio
Para ilustrar cómo puedes utilizar PageSpeed Insights en la práctica, veamos algunos ejemplos concretos y casos de estudio:
Imaginemos que analizas la página de inicio de tu tienda online de ropa y obtienes una puntuación de 60 en dispositivos móviles, lo cual indica que hay margen de mejora. PageSpeed Insights te indica que tienes problemas con el LCP debido a una imagen de gran tamaño del último modelo que tarda en cargarse. Siguiendo las recomendaciones de la herramienta, decides optimizar la imagen utilizando un formato más eficiente (como WebP) y la comprimes para reducir su tamaño sin sacrificar la calidad visual. Después de realizar estos cambios, vuelves a analizar la página y obtienes una puntuación de 85, lo cual indica una mejora significativa. Además, notas que el LCP ha mejorado notablemente y que la página carga mucho más rápido en dispositivos móviles, lo que se traduce en una mejor experiencia para tus clientes.
Un CLS alto común se debe a anuncios asíncronos que desplazan contenido, interrumpiendo la lectura. Para solucionarlo, reserva espacio para anuncios en el diseño, evitando desplazamientos. Además, usa «lazy loading» para que solo se carguen al ser visibles, sin afectar la velocidad inicial.
Técnicas y estrategias para mejorar la velocidad de carga
Optimización de imágenes
La optimización de imágenes es una de las técnicas más efectivas y sencillas de implementar para mejorar la velocidad de carga de tu sitio web. Aquí tienes algunas técnicas clave que puedes aplicar de inmediato:
- Usa formatos modernos: Los formatos de imagen modernos como WebP o AVIF ofrecen una compresión superior a los formatos tradicionales como JPEG o PNG, lo que significa que puedes reducir el tamaño de tus imágenes sin sacrificar la calidad visual. WebP, en particular, es compatible con la mayoría de los navegadores modernos y ofrece una excelente relación calidad-tamaño.
- Comprime las imágenes: Incluso si ya estás utilizando formatos modernos, siempre puedes comprimir aún más tus imágenes para reducir su tamaño. Puedes utilizar herramientas de compresión de imágenes online como TinyPNG o ImageOptim, que eliminan datos innecesarios de los archivos sin afectar la calidad visual.
- Implementa «lazy loading»: La técnica de «lazy loading» consiste en cargar las imágenes solo cuando son visibles en la pantalla del usuario, en lugar de cargarlas todas al principio. Esto evita que el navegador tenga que cargar imágenes que no se están utilizando, lo que puede mejorar significativamente la velocidad de carga inicial de la página.
Minificación y compresión de archivos
Minificar y comprimir los archivos CSS, JavaScript y HTML es otra técnica fundamental para reducir el tamaño de tu sitio web y mejorar la velocidad de carga.
- Minificación: La minificación consiste en eliminar los espacios en blanco, comentarios y otros caracteres innecesarios del código, lo que reduce su tamaño sin afectar su funcionalidad. Puedes utilizar herramientas online o plugins para tu CMS (como WordPress) que automatizan este proceso.
- Compresión: La compresión consiste en utilizar algoritmos para reducir el tamaño de los archivos antes de enviarlos al navegador. La compresión Gzip es la más común y es compatible con la mayoría de los servidores web y navegadores. También puedes utilizar la compresión Brotli, que ofrece una mejor compresión que Gzip, pero puede requerir una configuración más avanzada.
Reducción del tiempo de respuesta del servidor
El tiempo de respuesta del servidor es el tiempo que tarda el servidor en responder a una solicitud del navegador. Un tiempo de respuesta lento puede afectar negativamente la velocidad de carga, incluso si has optimizado todos los demás aspectos de tu sitio web.
- Usa una CDN (Content Delivery Network): Una CDN es una red de servidores distribuidos geográficamente que almacenan copias de tu sitio web. Cuando un usuario visita tu sitio web, la CDN le sirve el contenido desde el servidor más cercano, lo que reduce la latencia y mejora la velocidad de carga.
- Implementa caching: El caching permite almacenar copias de los archivos de tu sitio web en el navegador del usuario o en un servidor proxy. Cuando el usuario vuelve a visitar tu sitio web, el navegador o el servidor proxy le sirven el contenido desde la caché, lo que reduce significativamente el tiempo de carga.
- Optimiza el backend: Optimiza el código de tu servidor y la base de datos para que respondan más rápido a las solicitudes. Esto puede implicar la optimización de consultas a la base de datos, la mejora de la eficiencia del código y la actualización del servidor a una versión más reciente y rápida.
Estrategias para dispositivos móviles y escritorio
Es fundamental tener en cuenta que la experiencia del usuario puede variar significativamente entre dispositivos móviles y de escritorio. Lo que funciona bien en un escritorio puede no funcionar tan bien en un móvil, y viceversa.
- Diseño responsive: Utiliza un diseño responsive que se adapte automáticamente al tamaño de la pantalla del dispositivo. Esto garantiza que tu sitio web se vea y funcione bien en todos los dispositivos, desde smartphones hasta tablets y ordenadores de escritorio.
- Prioriza el contenido importante: Muestra primero el contenido más importante en dispositivos móviles para que los usuarios puedan acceder rápidamente a la información que necesitan, incluso si tienen una conexión a Internet lenta.
- Optimiza las imágenes para dispositivos móviles: Utiliza imágenes más pequeñas y optimizadas para dispositivos móviles, ya que estos dispositivos suelen tener pantallas más pequeñas y conexiones a Internet más lentas.

Herramientas complementarias y recursos adicionales
Otras herramientas de medición de velocidad
Además de Google PageSpeed Insights 2025, existen otras herramientas valiosas que puedes utilizar para medir la velocidad de tu sitio web y obtener información adicional:
- Lighthouse: Lighthouse es una herramienta de código abierto que forma parte integral de las Chrome DevTools. Ofrece un análisis exhaustivo de rendimiento, accesibilidad, buenas prácticas y SEO, dando una visión completa del estado del sitio web.
- GTmetrix: GTmetrix es una herramienta popular que ofrece informes detallados y personalizables sobre la velocidad de carga, permitiendo analizar los aspectos técnicos del rendimiento web
- WebPageTest: WebPageTest simula ubicaciones y navegadores para analizar el rendimiento web en diversas condiciones, crucial para entender la experiencia de usuarios globales.
Comparativas y recomendaciones
Cada herramienta tiene sus propias fortalezas y debilidades, y la elección de la herramienta adecuada dependerá de tus necesidades específicas. PageSpeed Insights es ideal para obtener una visión general del rendimiento de tu sitio web y para identificar problemas de Core Web Vitals. Lighthouse es útil para realizar un análisis más profundo y para identificar problemas de accesibilidad y SEO. GTmetrix y WebPageTest te permiten personalizar el análisis y simular diferentes condiciones.
Recursos, tutoriales y documentación
- Google Developers : Aquí encontrarás documentación oficial sobre PageSpeed Insights y otras herramientas de Google.
- Web.dev : Ofrece guías y tutoriales sobre cómo mejorar el rendimiento web.
Impacto de la velocidad de carga en SEO y conversión
Relación entre rendimiento web y posicionamiento SEO
Google ha confirmado en innumerables ocasiones que la velocidad de carga es un factor de ranking importante. Un sitio web rápido mejora el posicionamiento, visibilidad, tráfico y conversiones. Google usa la velocidad de carga para priorizar la experiencia del usuario, recompensando el rendimiento y penalizando su ausencia.
Influencia en la tasa de conversión y experiencia del usuario
Un sitio web lento frustra a los usuarios, causa abandono y afecta negativamente la conversión y retención de clientes. Un estudio realizado por Akamai Technologies reveló que el 53% de los usuarios de móviles abandonan un sitio web si tarda más de tres segundos en cargar . Cada segundo adicional de tiempo de carga puede reducir significativamente la tasa de conversión, lo que significa que cada mejora en la velocidad puede tener un impacto positivo en tus resultados.
Casos prácticos y ejemplos de éxito
Numerosas empresas han logrado mejorar significativamente su tasa de conversión y su posicionamiento SEO al optimizar la velocidad de carga de sus sitios web. Por ejemplo, Amazon ha demostrado que una mejora de tan solo 100 milisegundos en el tiempo de carga puede aumentar sus ingresos en un 1% [sin fuente directa disponible, pero ampliamente documentado en estudios de la industria]. Walmart redujo el tiempo de carga de su sitio web en un 35% y aumentó su tasa de conversión en un 31%. Estos ejemplos demuestran el poder de la optimización del rendimiento web y cómo puede transformar tu negocio.
Consejos y mejores prácticas para 2025
Tendencias actuales y proyecciones futuras
En 2025, se espera que la velocidad de carga sea aún más importante para el SEO y la experiencia del usuario. Ante el auge de móviles, la demanda de experiencias online rápidas y la evolución de Google, las empresas deben optimizar el rendimiento web. Tecnologías como 5G y «edge computing» prometen experiencias más fluidas, pero exigen optimización web para su máximo aprovechamiento.
Recomendaciones específicas para el mercado hispanohablante
El mercado hispanohablante es diverso y presenta sus propios desafíos y oportunidades. Es importante tener en cuenta la velocidad de conexión a Internet en diferentes países y regiones, así como las preferencias de los usuarios en cuanto a diseño y contenido. Optimiza tu sitio web para que cargue rápidamente incluso en conexiones lentas. Ofrece contenido relevante y atractivo para el público hispanohablante, utilizando un lenguaje claro y accesible. Considera la posibilidad de utilizar una CDN con servidores ubicados en diferentes partes de Latinoamérica y España para reducir la latencia y mejorar la velocidad de carga para los usuarios de estas regiones.
Checklist de acciones imprescindibles
Aquí tienes una checklist de acciones imprescindibles que puedes seguir para mejorar la velocidad de carga de tu sitio web:
- ✅ Analiza tu sitio web con Google PageSpeed Insights de forma regular.
- ✅ Optimiza las imágenes utilizando formatos modernos, compresión y «lazy loading».
- ✅ Minifica y comprime los archivos CSS, JavaScript y HTML.
- ✅ Reduce el tiempo de respuesta del servidor utilizando una CDN, implementando caching y optimizando el backend.
- ✅ Utiliza un diseño responsive que se adapte a todos los dispositivos.
- ✅ Prioriza el contenido importante en dispositivos móviles.
- ✅ Monitoriza el rendimiento de tu sitio web de forma regular utilizando herramientas como Google Analytics y Search Console.
Conclusión – Google PageSpeed Insights 2025
Resumen de los puntos clave
En esta guía completa y actualizada, hemos explorado en profundidad Google PageSpeed Insights y cómo puedes utilizarlo para mejorar la velocidad de carga de tu sitio web en 2025. Hemos analizado las novedades de la herramienta, las métricas clave que debes tener en cuenta, las técnicas y estrategias de optimización más efectivas, y el impacto crucial de la velocidad de carga en el SEO y la conversión.
Llamado a la acción
Ahora es el momento de poner en práctica todo lo que has aprendido. Analiza tu sitio web con Google PageSpeed Insights, identifica las áreas de mejora y comienza a implementar las recomendaciones de optimización. Monitoriza el rendimiento de tu sitio web de forma regular y realiza ajustes según sea necesario para mantenerlo rápido y eficiente.
Recursos adicionales y próximos pasos
- Consulta la documentación oficial de Google PageSpeed Insights para obtener información detallada sobre la herramienta y sus funcionalidades.
- Explora otros recursos y tutoriales online sobre optimización web para ampliar tus conocimientos y descubrir nuevas técnicas.
- Mantente al día de las últimas tendencias y mejores prácticas en rendimiento web para asegurar que tu sitio web siga siendo rápido y eficiente en el futuro.
FAQ y Glosario (Sección Bonus)
Preguntas Frecuentes (FAQ)
- ¿Es Google PageSpeed Insights realmente gratuito en 2025? Sí, Google PageSpeed Insights es una herramienta completamente gratuita que puedes utilizar sin restricciones para analizar y optimizar el rendimiento de tu sitio web.
- ¿Con qué frecuencia debo analizar mi sitio web con PageSpeed Insights? Lo ideal es realizar un análisis regular, al menos una vez al mes, o cada vez que realices cambios importantes en tu sitio web, como la adición de nuevas funcionalidades o la actualización de contenido.
- ¿Qué debo hacer si obtengo una puntuación baja en PageSpeed Insights y me siento abrumado? Identifica las áreas de mejora más críticas y comienza a implementar las recomendaciones de optimización de forma gradual, priorizando las tareas que tengan el mayor impacto en el rendimiento.
- ¿Es la velocidad de carga el único factor importante para el SEO, o hay otros factores a tener en cuenta? No, la velocidad de carga es un factor importante, pero no es el único. Otros factores cruciales incluyen la calidad del contenido, la relevancia, la autoridad, la experiencia del usuario y la optimización para dispositivos móviles.
Glosario de términos técnicos
- LCP (Largest Contentful Paint): Mide el tiempo exacto que tarda en cargarse el elemento más grande visible en la página, proporcionando una indicación clara de la velocidad de carga percibida por el usuario.
- INP (Interaction to Next Paint): Mide la latencia de todas las interacciones que realiza un usuario con una página web (clics, pulsaciones de teclado, etc.) y reporta la interacción más larga. INP representa la capacidad de respuesta general de una página, asegurando una experiencia de usuario fluida y agradable. Un valor de INP bajo indica que la página responde rápidamente a las interacciones del usuario.
- CLS (Cumulative Layout Shift): Mide la estabilidad visual de la página, cuantificando la cantidad de cambios inesperados en el diseño que ocurren mientras la página se está cargando.
- CDN (Content Delivery Network): Una red de servidores distribuidos geográficamente que almacenan copias de tu sitio web para ofrecer una entrega más rápida a los usuarios, reduciendo la latencia y mejorando la velocidad de carga.
- Caching: Una técnica para almacenar copias de los archivos de tu sitio web en el navegador del usuario o en un servidor proxy, permitiendo que el contenido se cargue más rápidamente en visitas posteriores.
- Gzip: Un formato de compresión ampliamente utilizado para reducir el tamaño de los archivos antes de enviarlos al navegador, mejorando la velocidad de carga y ahorrando ancho de banda.















2 comentarios en «Google PageSpeed Insights: La guía definitiva para mejorar la velocidad de tu web en 2025»